Fireworks 8 打造弹出菜单
来源:sc115.com | 79 次浏览 | 2011-07-22
标签: Fireworks 8.0 Fireworks 8 制作弹出菜单 Fireworks 8 教程
有关弹出菜单的制作方法,不是我们本部分的讲授重点,有关CSS格式控制的地方,才是需要我们注意的。所以本小节就通过一个简单的弹出菜单的制作讲解,使大家对于Fireworks 8里面新增的CSS格式化菜单有一个初步的了解和印象,以更好的进一步的来使用它。
本文源文件下载
推荐教程:
1、Fireworks 8 笔触特效
2、使用 Fireworks 8 生成网页
4、用Fireworks 8轻松打造滑动导航菜单
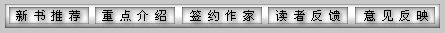
1、打开Fireworks 8,新建一个文件,文件的大小可以根据菜单的大小直接来设置。在编辑区绘制需要在页面上显示的菜单。

2、使用工具箱的“矩形热点”工具给菜单栏直接插入热区,不做转化为按钮元件的操作了。

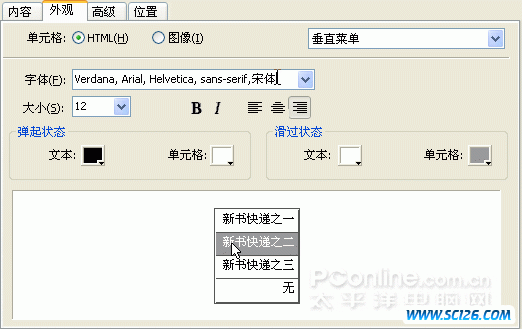
3、选中“新书推荐”栏所在热区,选择菜单“修改|弹出菜单|添加弹出菜单”命令。在“内容”设置对话框内,将弹出菜单内容的文本、链接及其目标等都设定完毕,单击“继续”按钮,转到“外观”设置对话框。
搜索: Fireworks 8.0 Fireworks 8 制作弹出菜单 Fireworks 8 教程
- 上一篇: Fireworks 8 之图像编辑面板
- 下一篇: 使用 Fireworks 8 生成网页
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物