基础(31)教您深入了解新的 Dreamweaver CS3 CSS 布局
来源:sc115.com | 173 次浏览 | 2011-07-29
标签: Dreamweaver cs3 基础教您深入了解新的 Dreamweaver CS3 CorelDraw综合教程
现在, 更多的设计人员和开发人员在使用 Web 标准传达内容。 一个例子是从基于表格的布局迁移到层叠样式表 (CSS)。 虽然使用 CSS 等 Web 标准的优点包括更灵活强大的跨浏览器站点设计, 但很多人没有时间学习全新的方法来完成工作。
Dreamweaver CS3 能快速运行, 提供不仅仅使您的页面准备就绪的 CSS 布局以, 还在代码中提供扩展的内嵌注释帮助您学习。 在 Web 上的多数站点设计都可以归类为一栏、两栏或三栏布局, 每一种都有附加元素 (例如页眉、页脚等)。
Dreamweaver 提供全面的基本布局设计列表, 这使您能够通过单击鼠标开始使用 CSS。
在本文中, 创建了 Dreamweaver CS3 中 CSS 布局的 Stephanie Sullivan 将讨论什么是 CSS 布局、如何访问这些布局以及在项目中使用它们时注意什么问题。
Dreamweaver CS3 的一个新功能就是 CSS 布局。 创建这些布局是为了帮助 CSS 新手在站点布局访问快速入门。它们不包含任何样式设置。 它们有大量的注释, 使您在将其改编为自己的设计时, 注意到需要进行的更改及其对布局其他部分的影响。 CSS 布局对于理解 CSS 并已使用 CSS 定位的用户也非常有用。 将其看作一种作为开头的坚实基础的快速入门。 以前, 我通过自己的自定义快速入门使用代码片断。 现在, 我有更多的选择已经打包在 Dreamweaver CS3 内部。
Dreamweaver CSS 布局在以下浏览器正确显示: Firefox (Windows 和 Macintosh) 1.0、1.5 和 2.0; Internet Explorer (Windows) 5.5、6.0、7.0; Opera (Windows 和 Macintosh) 8.0、9.0; 以及 Safari 2.0。 在为 CSS 布局编写代码时, 特别避免了特定浏览器的缺陷。 虽然这些当前和旧有浏览器已经过彻底的测试, 但并不表示 CSS 布局不能在更早的浏览器中工作。 如果需要支持 IE 5 Macintosh 等旧有浏览器, 实际上几乎不需要添加内容。 这是 Greg Rewis 和我正在为 New Riders 编写的《Mastering CSS with Dreamweaver CS3》一书所要介绍的内容之一。
CSS 布局有两种访问方式:
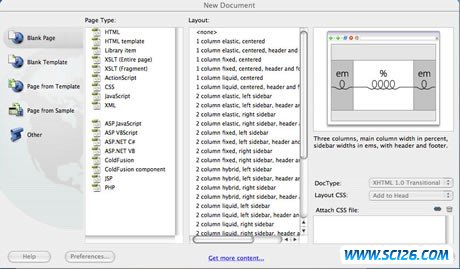
* 选择“文件”>“新建”, 然后转到对话框的“空白页”窗格。
* 在 Dreamweaver 欢迎屏幕上, 转到“新建”列并选择底部的“更多…”。
图 1. CSS 布局一览
搜索: Dreamweaver cs3 基础教您深入了解新的 Dreamweaver CS3 CorelDraw综合教程
- 最热-Dreamweaver CS3
- 素材
 精美实用的提示框矢量图7
精美实用的提示框矢量图7  精美实用的提示框矢量图6
精美实用的提示框矢量图6  折纸网站设计矢量图5
折纸网站设计矢量图5  精美实用的提示框05—矢量图
精美实用的提示框05—矢量图  精美实用的提示框矢量图4
精美实用的提示框矢量图4  折纸网站设计矢量图4
折纸网站设计矢量图4  精美实用的提示框矢量图3
精美实用的提示框矢量图3  精美实用的提示框矢量图2
精美实用的提示框矢量图2  精美实用的提示框矢量图
精美实用的提示框矢量图