Fireworks 8 通道应用抠图实例
来源:sc115.com | 409 次浏览 | 2011-07-22
标签: Fireworks 8.0 Fireworks 8 通道应用抠图实例 Fireworks 8 教程
很久以来,Fireworks一直因为没有通道功能,为不少惯用photoshop抠图的用户诟病,经过对Photoshop和Fireworks的对比研究 ,本人终于不必一边用Fireworks做网页,一边用Photoshop抠图了,既省去了导来导去的麻烦,又为可怜的机器节省了PS所需的内存。下面用Fireworks 8和一张翅膀需要细致抠图的蜻蜓图片为例讲解此方法。
Fireworks8以前版本要用色阶或者曲线实现,稍微烦琐一点,大家可以使用我做的Fireworks通道插件,具体使用方法看此教程下面的视频教程。
此插件可以在Fireworks MX20048 (其他版本没有测试)中添加八条通道命令,这样在Fireworks中就可以像在Photoshop中一样方便的使用通道功能了。

(例图)
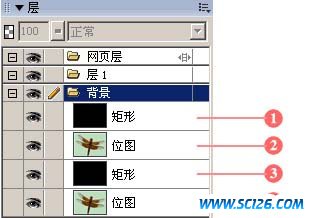
1、将需要处理的图片复制一份,并画两个与图片大小相同的黑色矩形,将4张图对齐,并在层面板里按(图1)所示关系排列:

(图1)
2、将第1层的混合模式改成“饱和度”,第2层的混合模式改成“红”、“绿”、“蓝”中任意一种,此时所显示的效果即和Photoshop中的RGB对应通道完全相同,和Photoshop一样,要选择一个比较理想的通道。我选了绿(G)通道,效果如(图2)所示:

(图2)
3、同时选择1、2、3层,按Ctrl+Shift+Alt+Z(修改->平面化所选),三个图层变成了一个位图,下面调节色阶、曲线等(滤镜->调整颜色),目的是使图片黑白分明,不明白的去找Photoshop通道抠图和蒙版抠图的教程。
对于这张图,我先做了一个“反转”,又用“自动色阶”和“亮度、对比度”调整,所以Ctrl+Shift+Alt+Z再次将这张图平面化,这步非常重要。再用画笔修饰一下图片,把不需要透明的地方涂白,例如眼睛和翅膀的灰色部分。效果如(图3):

(图3)
4、现在只剩下两个图层了,将黑白的图层粘贴成彩色图层的蒙版。方法是选中黑白图层,然后Ctrl+X剪切,选择彩色图层,点图层面版下面的“添加蒙版”按钮(图4),Ctrl+V粘贴进去。

(图4)
5、大功告成了,把背景设置成透明看看效果(图5),以后看见用Photoshop抠头发的教程,你也会用Fireworks做了吧?(看谁再说Fireworks没有通道,其实通道和蒙版差不多滴)

(图5)
有了通道这杆利器,大家一起努力移植PS通道应用的教程,开发FW被尘封的潜能吧!
相关教程:
Fireworks 通道原理及快捷运用
搜索: Fireworks 8.0 Fireworks 8 通道应用抠图实例 Fireworks 8 教程
- 上一篇: Fireworks 8 路径转选区
- 下一篇: Fireworks 8 通道应用抠图实例
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物