使用 Fireworks 8 生成网页
来源:sc115.com | 209 次浏览 | 2011-07-22
标签: Fireworks 8.0 使用 Fireworks 8 生成网页 Fireworks 8 教程
案例说明
此案例为 使用Fireworks 8 制作网页效果图 位图工具 的姊妹篇,前面的案例地址可以点击这里。前面已经给大家介绍了网页效果图的制作,这里要介绍的内容是如何把效果图生成网页。这也是网站制作中最重要的一部分。主要介绍的Fireworks如何和Dreamweaver进行协同工作。本例主要分为4个部分,希望大家能够通过这个例子得到一些启发,由于笔者的水平有限,错误的地方还希望大家批评指正。
1.1 创建Web站点
首先来创建WEB站点,具体操作步骤如下:
1.启动Dreamweaver 8软件,选择【站点】@@【新建站点】命令。
2.在弹出的“定义站点”窗口中选择“高级”选项卡。
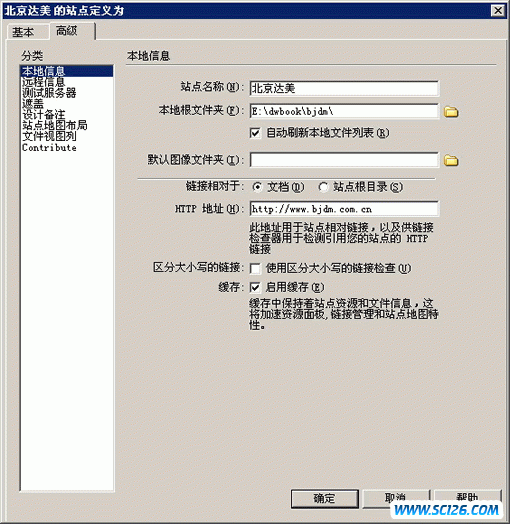
3.如图1.1所示,在“站点定义窗口”的“本地信息”中设置本地站点参数。

图1.1文档属性对话框 (点击查看大图)
4.点击【确定】按钮,站点建立完毕。
5.在硬盘上建立一个名为“bjdm”的文件夹,这个文件夹就是当前站点的根目录。
1.2 制作形象首页
然后来制作网站的形象首页,具体操作步骤如下:
1.启动Fireworks 8软件,打开形象页面效果图。如图1.2所示。

图1.2 使用Fireworks 8打开形象首页效果图 (点击查看大图)
2.选择工具箱中的【裁剪工具】选择效果图中的背景渐变色区域。如图1.3所示。
搜索: Fireworks 8.0 使用 Fireworks 8 生成网页 Fireworks 8 教程
- 上一篇: Fireworks 8 打造弹出菜单
- 下一篇: Fireworks 8 笔触特效
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物